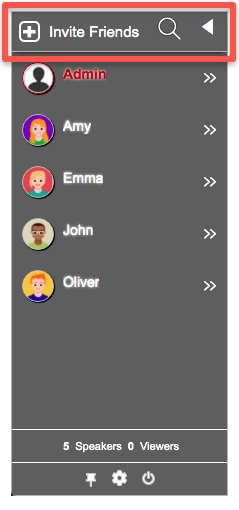
Users List
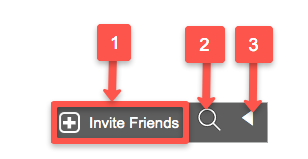
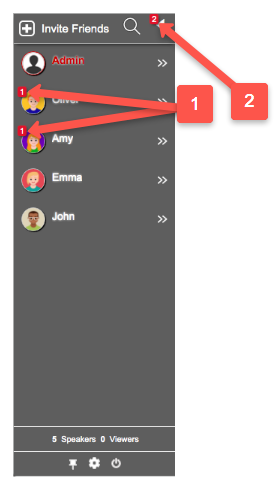
#top-buttons

#top-buttons {
box-shadow: 0 3px 5px -3px #000;
}

1 #invite-button
The plus sign( ) is the background of the invite button. You can remove the plus sign by setting the background to none.
) is the background of the invite button. You can remove the plus sign by setting the background to none.
#invite-button {
background: transparent url(https://d1pfint8izqszg.cloudfront.net/images/skins/40000/icon_invite_friend.png) <$
background-size: auto;
padding: 8px 0 8px 35px;
}
2 #search-button
#search-button {
background: url("https://d1pfint8izqszg.cloudfront.net/images/skins/general/search.svg") no-repeat;
outline: none;
max-width: 75%;
padding: 25px 15px 0;
margin-left: 0.5rem;
}
3 #list-handle::after
#list-handle::after, .rtl .list-closed #list-handle::after {
content: '◀';
}
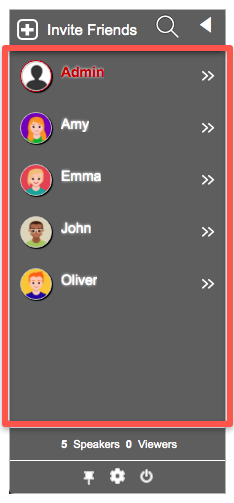
#list

#list {
padding: 0;
margin: 0;
border: 0;
background: none;
}

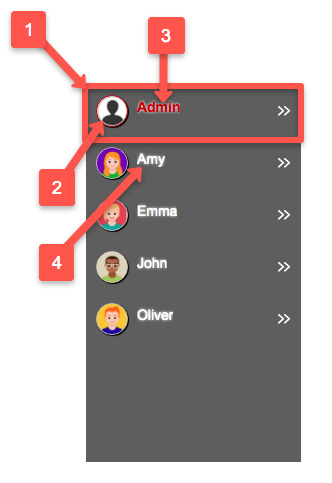
1 .user-container
.user-container {
position: relative;
padding: 1%;
margin: 2px 0;
cursor: pointer;
border-radius: 3px;
}
2 .user-image
.user-image {
background-color: #fff;
vertical-align: middle;
border-radius: 50%;
}
3 .admin .user-name
.admin .message-user-name, .admin .user-name {
color: #c00;
}
4 .user-name
.user-name {
max-width: 67%;
text-shadow: 0 0 3px #fff;
}

1 .private-message-count
.private-message-count {
display: none;
position: absolute>;
top: 0;
left: 0;
background-color: #e4222c;
color: #fff;
font-weight: normal;
padding: 1px 3px;
font-size: 11px;
border-radius: 3px;
box-shadow: 2px 2px 3px -1px #333;
}
2 #users-messages-count
#users-messages-count {
display: none;
position: absolute;
top: 0;
right: 10%;
background-color: #e4222c;
color: #fff;
font-weight: normal;
padding: 1px 3px;
font-size: 11px;
cursor: pointer;
z-index: 2;
border-radius: 3px;
box-shadow: 2px 2px 3px -1px #333;
}
1 div:not(.blocked).away .user-container::after
div:not(.blocked).away .user-container::after {
color: #ff8100;
}
2 div:not(.blocked).busy .user-container::after
div:not(.blocked).busy .user-container::after {
color: #ed1313;
}

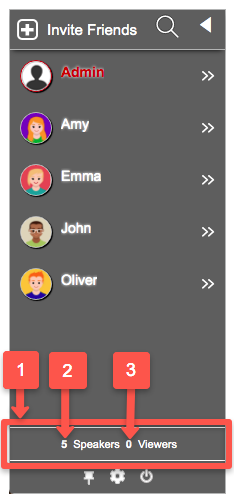
1 #info
#info {
text-align: center;
padding: 10px 0;
margin: 0;
border-top: 1px solid #fff;
border-bottom: 1px solid #fff;
}
2 #speakers
#speakers, #listeners {
font-weight: bold;
margin: 0 3px;
}
3 #listeners
#speakers, #listeners {
font-weight: bold;
margin: 0 3px;
}

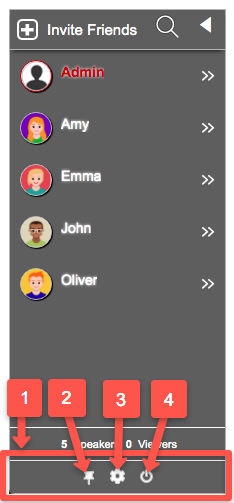
1 #options
#options {
overflow: hidden;
margin: 3px;
text-align: right;
height: 34px;
}
2 #pause
#options #pause {
background-image: url(https://d1pfint8izqszg.cloudfront.net/images/skins/general/settings/white/pin-border.svg);
}
3 #settings
#options #settings {
background-image: url(https://d1pfint8izqszg.cloudfront.net/images/skins/general/settings/white/settings-border.svg);
}
4 #logout
#options #logout {
background-image: url(https://d1pfint8izqszg.cloudfront.net/images/skins/general/settings/white/logout-border.svg);
}
