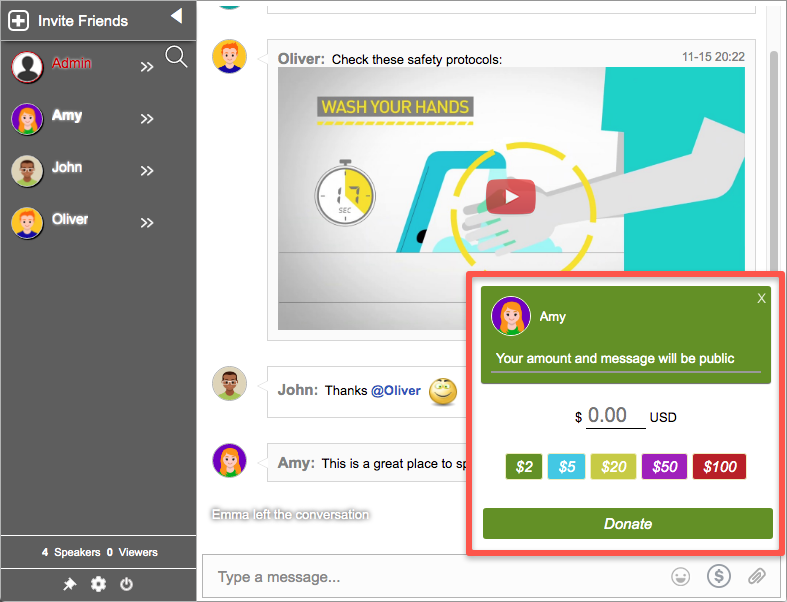
Dialog Box (Donate)

.donate-dialog
.donate-dialog {
display: none;
position: absolute;
z-index: 13;
right: 0;
background-color: #fff;
bottom: 43px;
padding: 10px;
width: 310px;
font-family: Arial, serif;
}
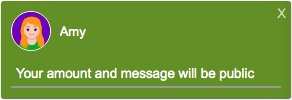
.donate-dialog .user-preview

.donate-dialog .user-preview {
position: relative;
color: #fff;
border-radius: 3px;
padding: 10px;
box-shadow: 0 1px 1px #666;
}
.donate-dialog .user-preview .close-button
It refers to the close button (X) located at the upper-right corner of the dialog box.
.donate-dialog .user-preview .close-button {
filter: brightness(0) invert(1);
}
.donate-user-image

.donate-dialog .user-preview img {
border-radius: 50%;
max-width: 40px;
max-height: 40px;
vertical-align: middle;
margin-right: 5px;
border: 1px solid #fff;
}
.donate-username
It refers to the username of the donator.
.donate-dialog .user-preview .donate-username {
vertical-align: middle;
max-width: 215px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
display: inline-block;
}
.donate-message

.donate-dialog .donate-message {
width: 100%;
padding: 5px;
border: 0;
border-bottom: 2px solid #999;
outline: none;
background-color: transparent;
margin-top: 10px;
color: #fff;
}
.amount-section

.donate-dialog .amount-section {
text-align: center;
margin: 20px 0;
}
.amount-section input:placeholder-shown

.donate-dialog .amount-section input:placeholder-shown {
text-align: left;
}
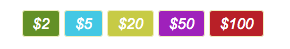
.amount-options

.donate-dialog .amount-options {
text-align: center;
margin: 20px 0;
}
.donation-basic

.donation-basic {
background-color: #648f19 !important;
}
.donation-novice

.donation-novice {
background-color: #3ac7e5 !important;
}
.donation-expert

.donation-expert {
background-color: #c9ca38 !important;
}
.donation-master

.donation-master {
background-color: #9e2abe !important;
}
.donation-grand-master

.donation-grand-master {
background-color: #b92727 !important;
}
.donate-dialog button

.donate-dialog button {
width: 100%;
background-color: #648f19;
font-style: italic;
border-radius: 3px;
}
