RumbleTalk CSS Documentation
RumbleTalk CSS Documentation
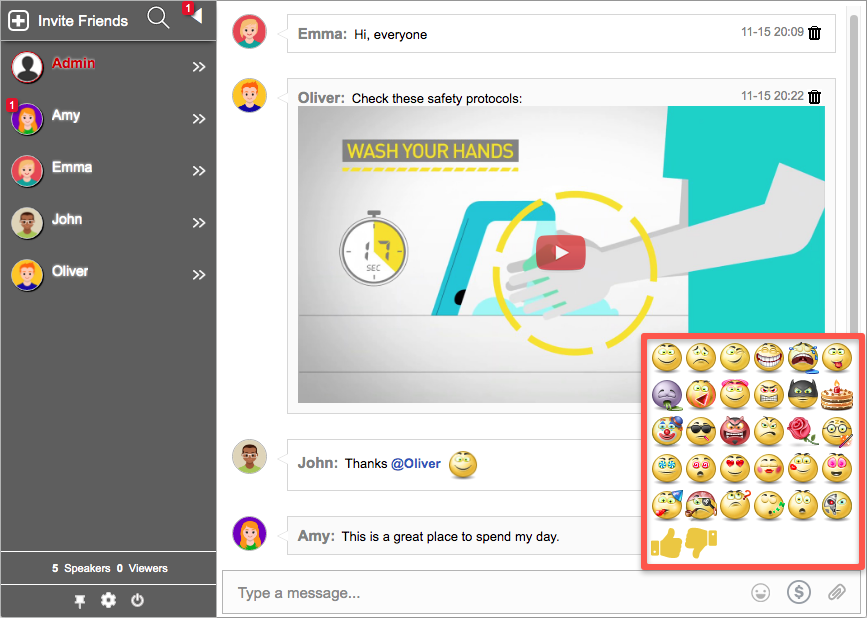
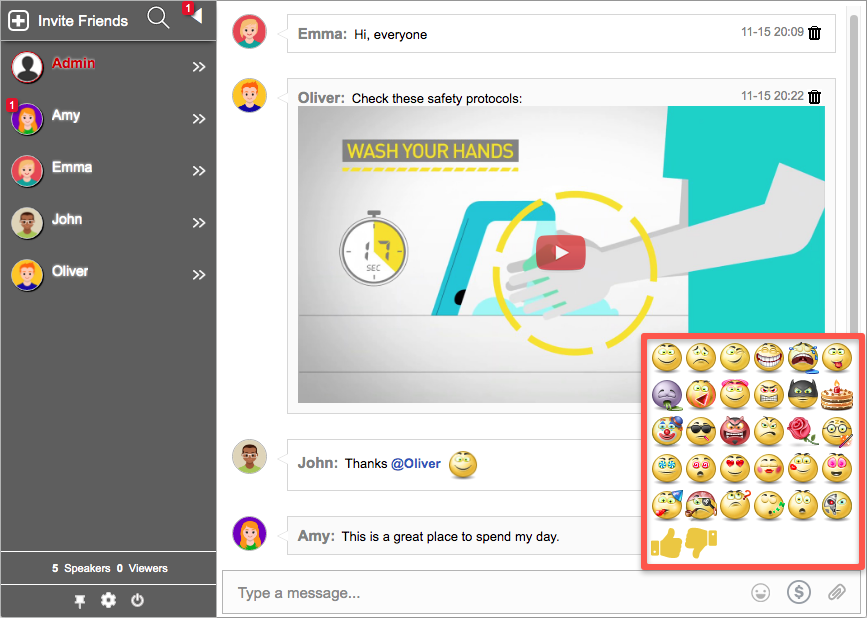
Smilies Box

.smilies-box {
display: none;
position: absolute;
right: 0;
bottom: 47px;
width: 217px;
padding: 5px;
background-color: #fff;
z-index: 1;
border: 1px solid #efefef;
}
.smilies-box img {
cursor: pointer;
margin: 1px;
}
.smilies-box img {
cursor: pointer;
margin: 1px;
}
.smilies-box img {
cursor: pointer;
margin: 1px;
}
.smilies-box img {
cursor: pointer;
margin: 1px;
}
.smilies-box img {
cursor: pointer;
margin: 1px;
}
.smilies-box img {
cursor: pointer;
margin: 1px;
}
.smilies-box img {
cursor: pointer;
margin: 1px;
}
.smilies-box img {
cursor: pointer;
margin: 1px;
}
.smilies-box img {
cursor: pointer;
margin: 1px;
}
.smilies-box img {
cursor: pointer;
margin: 1px;
}
.smilies-box img {
cursor: pointer;
margin: 1px;
}
.smilies-box img {
cursor: pointer;
margin: 1px;
}
.smilies-box img {
cursor: pointer;
margin: 1px;
}
.smilies-box img {
cursor: pointer;
margin: 1px;
}
.smilies-box img {
cursor: pointer;
margin: 1px;
}
.smilies-box img {
cursor: pointer;
margin: 1px;
}
.smilies-box img {
cursor: pointer;
margin: 1px;
}
.smilies-box img {
cursor: pointer;
margin: 1px;
}
.smilies-box img {
cursor: pointer;
margin: 1px;
}
.smilies-box img {
cursor: pointer;
margin: 1px;
}
.smilies-box img {
cursor: pointer;
margin: 1px;
}
.smilies-box img {
cursor: pointer;
margin: 1px;
}
.smilies-box img {
cursor: pointer;
margin: 1px;
}
.smilies-box img {
cursor: pointer;
margin: 1px;
}
.smilies-box img {
cursor: pointer;
margin: 1px;
}
.smilies-box img {
cursor: pointer;
margin: 1px;
}
.smilies-box img {
cursor: pointer;
margin: 1px;
}
.smilies-box img {
cursor: pointer;
margin: 1px;
}
.smilies-box img {
cursor: pointer;
margin: 1px;
}
.smilies-box img {
cursor: pointer;
margin: 1px;
}
.smilies-box img {
cursor: pointer;
margin: 1px;
}
.smilies-box img {
cursor: pointer;
margin: 1px;
}