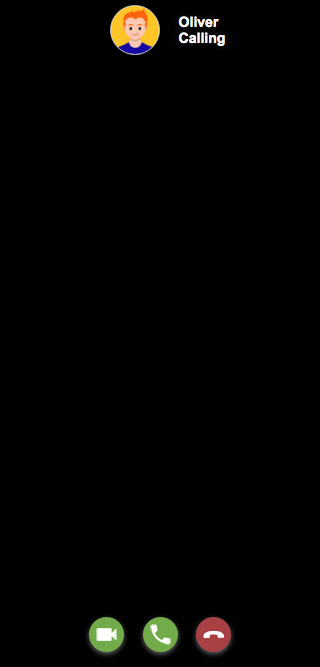
Calling Box
#calling-box

#calling-box {
display: none;
position: absolute;
background-color: #000;
color: #fff;
text-align: center;
direction: ltr;
font: bold 14px arial;
z-index: 13;
}
#calling-box-video
It refers to the division of the user that you are making a video call with.
#calling-box-video {
max-width: 100%;
max-height: 100%;
width: auto;
height: 100%;
transform: rotateY(180deg);
}
#calling-box-video-mini
It refers to the mini video which is usually found at the bottom right of the screen. This mini-video is your actual cam used during a video call.
#calling-box-video-mini {
position: absolute;
bottom: 10px;
right: 10px;
width: 200px;
max-width: 20%;
transform: rotateY(180deg);
box-shadow: 0 0 3px 1px #666;
}
#calling-box-details

It refers to the division of the caller (if you have been calling) or the one that you are calling to.
#calling-box-details {
position: absolute;
left: 0;
top: 0;
right: 0;
margin: auto;
transition: top 300ms ease-in-out 0s;
}
.user-image
It refers to the user's image which you are calling.
.user-image {
background-color: #fff;
vertical-align: middle;
border-radius: 50%;
}
.calling-box-name-status
It refers to the username and status of the call.
.calling-box-name-status {
display: inline-block;
vertical-align: middle;
text-align: left;
text-shadow: 0 0 8px #333;
}
.calling-box-name
It refers to the username of the caller or the one you are calling.
.calling-box-name-status {
display: inline-block;
vertical-align: middle;
text-align: left;
text-shadow: 0 0 8px #333;
}
#calling-box-status
It refers to the status of the call.
.calling-box-name-status {
display: inline-block;
vertical-align: middle;
text-align: left;
text-shadow: 0 0 8px #333;
}
Making Calls
#calling-box-options

.calling-box-maximize
It refers to the maximize button.
#calling-box-items .calling-box-maximize {
background-image: url("https://d1pfint8izqszg.cloudfront.net/images/p2p/maximize.png");
}
.calling-box-minimize
It refers to the minimize button.
#calling-box-items .calling-box-minimize {
background-image: url("https://d1pfint8izqszg.cloudfront.net/images/p2p/minimize.png");
}
.calling-box-decline
It refers to the decline button.
#calling-box-items .calling-box-decline {
background-image: url("https://d1pfint8izqszg.cloudfront.net/images/skins/general/private-chat/phone-decline.png");
}
.calling-box-mic
It refers to the mic button.
#calling-box-items .calling-box-mic {
background-image: url("https://d1pfint8izqszg.cloudfront.net/images/p2p/mic.svg");
}
.calling-box-camera
It refers to the video button.
#calling-box-items .calling-box-camera {
background-image: url("https://d1pfint8izqszg.cloudfront.net/images/p2p/videocam.png");
}
Receiving Calls
#calling-box-answer-buttons

#calling-box-answer-buttons {
border-collapse: collapse;
border-spacing: 0;
width: 100%;
table-layout: fixed;
}
#calling-box-answer-video
It refers to the video button.
#calling-box-items #calling-box-answer-video {
background-image: url("https://d1pfint8izqszg.cloudfront.net/images/skins/general/private-chat/video.png");
}
#calling-box-answer-audio
It refers to the audio button.
#calling-box-items #calling-box-answer-audio {
background-image: url("https://d1pfint8izqszg.cloudfront.net/images/skins/general/private-chat/phone.png");
margin: 0 15px;
}
.calling-box-decline
It refers the decline button.
#calling-box-items .calling-box-decline {
background-image: url("https://d1pfint8izqszg.cloudfront.net/images/skins/general/private-chat/phone-decline.png");
}
