Dialog Box (Options)

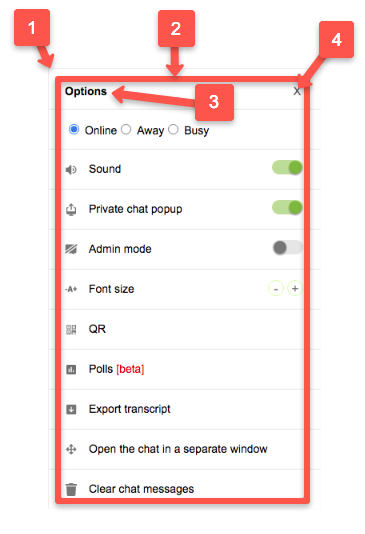
1 .dialog
.dialog {
min-width: 310px;
}
2 .dialog-content.options-dialog
.dialog-content.options-dialog {
position: relative;
padding: 0;
width: 300px;
}
3 .options-dialog h4
.options-dialog h4 {
text-align: left;
margin: 0;
height: 30px;
}
4 .options-dialog .close-button
.options-dialog .close-button {
top: 0;
}

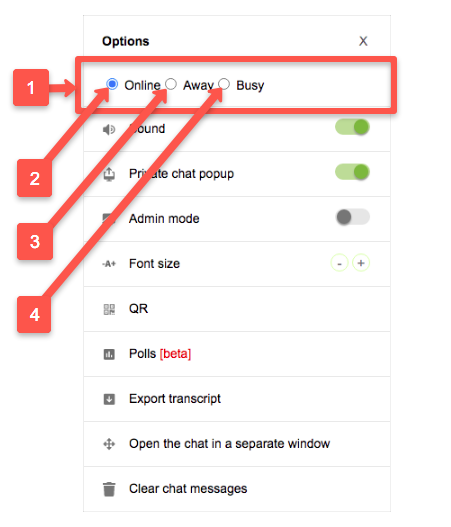
1 .options-dialog .user-statuses
.options-dialog .user-statuses {
display: block;
height: 50px;
text-align: left;
border-top: 1px solid #e6e6e6;
padding: 15px 0px 0px 20px;
margin: 0 -20px;
}
2 #user-status-1.user-status
.options-dialog .user-statuses>* {
display: inline-block;
cursor: pointer;
}
3 #user-status-2.user-status
.options-dialog .user-statuses>* {
display: inline-block;
cursor: pointer;
}
4 #user-status-3.user-status
.options-dialog .user-statuses>* {
display: inline-block;
cursor: pointer;
}

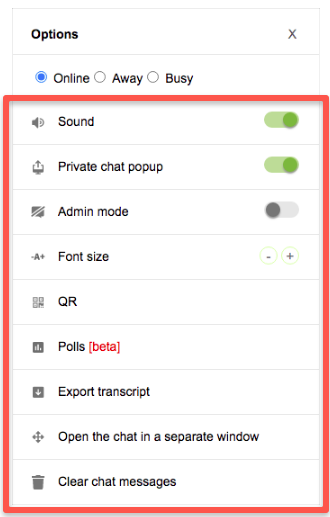
.options-dialog .items
.options-dialog .items {
margin: 0 -20px;
}

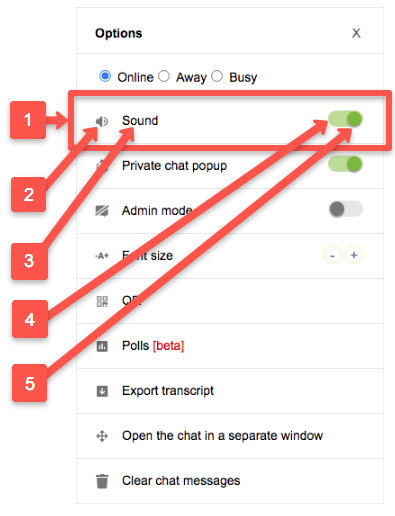
1 .switch.toggle-sound
.options-dialog .items > .toggle-sound {
background-image: url('https://d1pfint8izqszg.cloudfront.net/images/skins/general/settings/sound.svg');
}
2 .options-dialog .items>.toggle-sound
.options-dialog .items>.toggle-sound {
background-image: url("https://d1pfint8izqszg.cloudfront.net/images/skins/general/settings/sound.svg");
}
3 .switch .text
.switch .text {
display: inline-block;
margin: 6px 0 0 20px;
}
4 input:checked+.slider
input:checked+.slider {
background-color: #bfda8f;
}
5 input:checked+.slider::before
input:checked+.slider::before {
transform: translateX(19px);
}

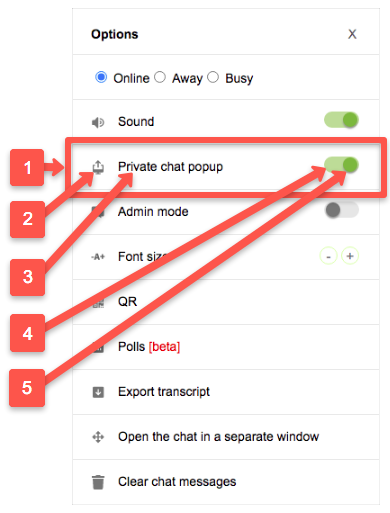
1 .switch.toggle-private
.options-dialog .items > .toggle-private {
background-image: url('https://d1pfint8izqszg.cloudfront.net/images/skins/general/settings/private-popup.svg');
}
2 .options-dialog .items>.toggle-private
.options-dialog .items>.toggle-private {
background-image: url("https://d1pfint8izqszg.cloudfront.net/images/skins/general/settings/private-popup.svg");
}
3 .switch .text
.switch .text {
display: inline-block;
margin: 6px 0 0 20px;
}
4 input:checked+.slider
input:checked+.slider {
background-color: #bfda8f;
}
5 input:checked+.slider::before
input:checked+.slider::before {
transform: translateX(19px);
}

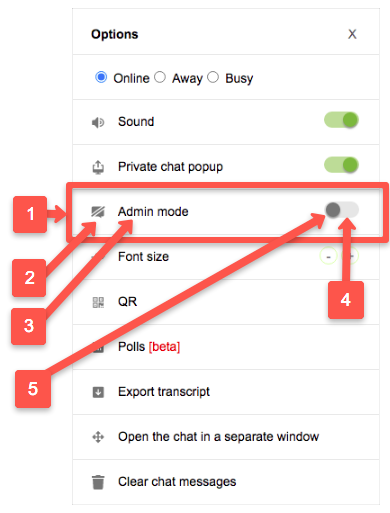
1 .switch.admin-mode-switch
.options-dialog .items>.admin-mode-switch {
background-image: url("https://d1pfint8izqszg.cloudfront.net/images/skins/general/settings/mute-chat.svg");
}
2 .options-dialog .items>.admin-mode-switch
.options-dialog .items>.admin-mode-switch {
background-image: url("https://d1pfint8izqszg.cloudfront.net/images/skins/general/settings/mute-chat.svg");
}
3 .switch .text
.switch .text {
display: inline-block;
margin: 6px 0 0 20px;
}
4 .slider
.slider {
position: absolute;
top: 13px;
right: 22px;
background-color: #e6e6e6;
transition: background-color 0.4s;
border-radius: 34px;
width: 39px;
height: 18px;
}
5 .slider::before
.slider::before {
position: absolute;
content: '';
height: 16px;
width: 16px;
left: 2px;
bottom: 1px;
background-color: #767676;
transition: transform 0.4s;
border-radius: 50%;
box-shadow: 0 2px 2px 0 #999;
}

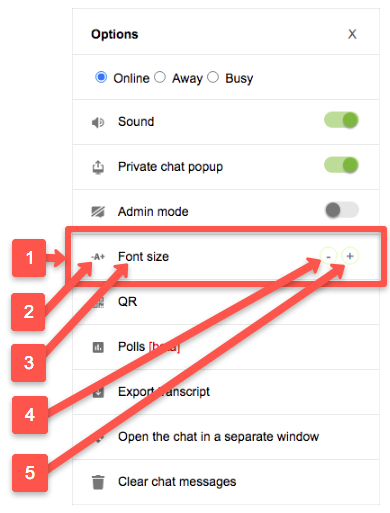
1 .plus-minus.font-size
.options-dialog .items>.font-size {
background-image: url("https://d1pfint8izqszg.cloudfront.net/images/skins/general/settings/font-size.svg");
}
2 .options-dialog .items>.font-size
.options-dialog .items>.font-size {
background-image: url("https://d1pfint8izqszg.cloudfront.net/images/skins/general/settings/font-size.svg");
}
3 .plus-minus .text
.plus-minus .text {
display: inline-block;
margin: 6px 0 0 20px;
}
4 .plus-minus . buttons button
.plus-minus .buttons button {
display: inline;
padding: 0;
margin: 0;
background-color: transparent;
color: #767676;
border: 1px solid #ddffa1;
border-radius: 50%;
width: 20px;
height: 20px;
outline: none;
}
5 .plus-minus .buttons button
.plus-minus .buttons button {
display: inline;
padding: 0;
margin: 0;
background-color: transparent;
color: #767676;
border: 1px solid #ddffa1;
border-radius: 50%;
width: 20px;
height: 20px;
outline: none;
}

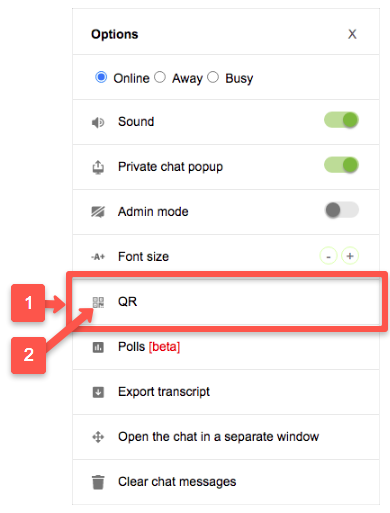
1 .qr-option
.options-dialog .items>.qr-option {
background-image: url("https://d1pfint8izqszg.cloudfront.net/images/skins/general/settings/qr.svg");
}
2 .options-dialog .items>.qr-option
.options-dialog .items>.qr-option {
background-image: url("https://d1pfint8izqszg.cloudfront.net/images/skins/general/settings/qr.svg");
}

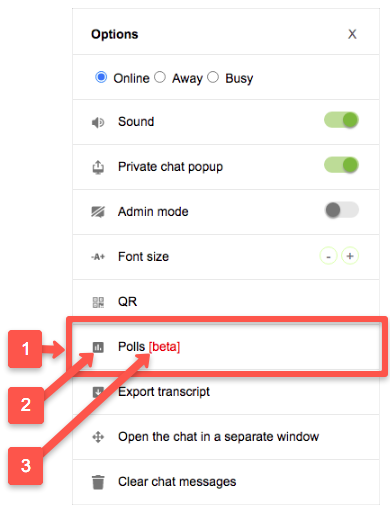
1 .polls.beta
.options-dialog .items>.polls {
background-image: url("https://d1pfint8izqszg.cloudfront.net/images/skins/general/settings/polls.svg");
}
2 .options-dialog .items>.polls
.options-dialog .items>.polls {
background-image: url("https://d1pfint8izqszg.cloudfront.net/images/skins/general/settings/polls.svg");
}
3 .beta::after
.beta::after {
content: ' [beta]';
color: #e00;
}

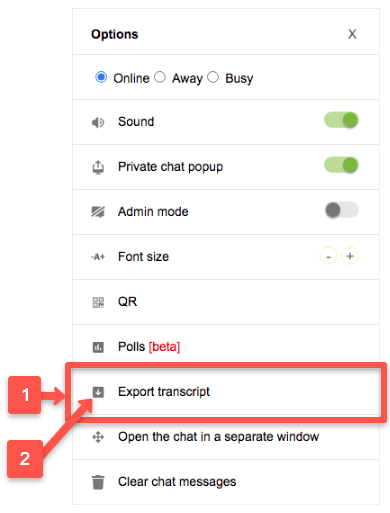
1 .export
.options-dialog .items>.export {
background-image: url("https://d1pfint8izqszg.cloudfront.net/images/skins/general/settings/export.svg");
}
2 .options-dialog .items>.export
.options-dialog .items>.export {
background-image: url("https://d1pfint8izqszg.cloudfront.net/images/skins/general/settings/export.svg");
}

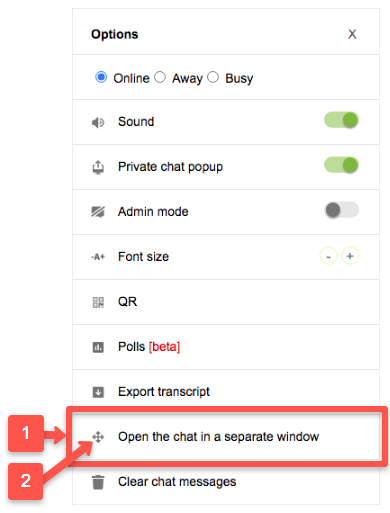
1 .popup
.options-dialog .items>.popup {
background-image: url("https://d1pfint8izqszg.cloudfront.net/images/skins/general/settings/full-screen.svg");
}
2 .options-dialog .items>.popup
.options-dialog .items>.popup {
background-image: url("https://d1pfint8izqszg.cloudfront.net/images/skins/general/settings/full-screen.svg");
}

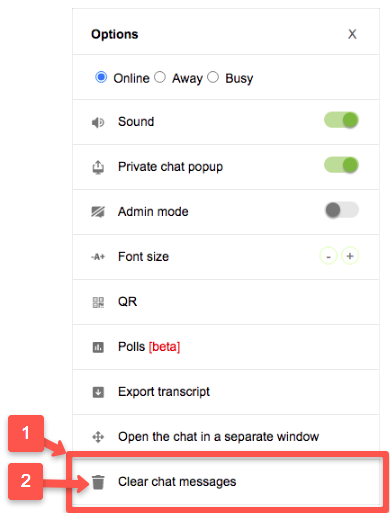
1 .clear-messages
.options-dialog .items>.clear-messages {
background-image: url("https://d1pfint8izqszg.cloudfront.net/images/skins/general/settings/trash.svg");
}
2 .options-dialog .items>.clear-messages
.options-dialog .items>.clear-messages {
background-image: url("https://d1pfint8izqszg.cloudfront.net/images/skins/general/settings/trash.svg");
}
