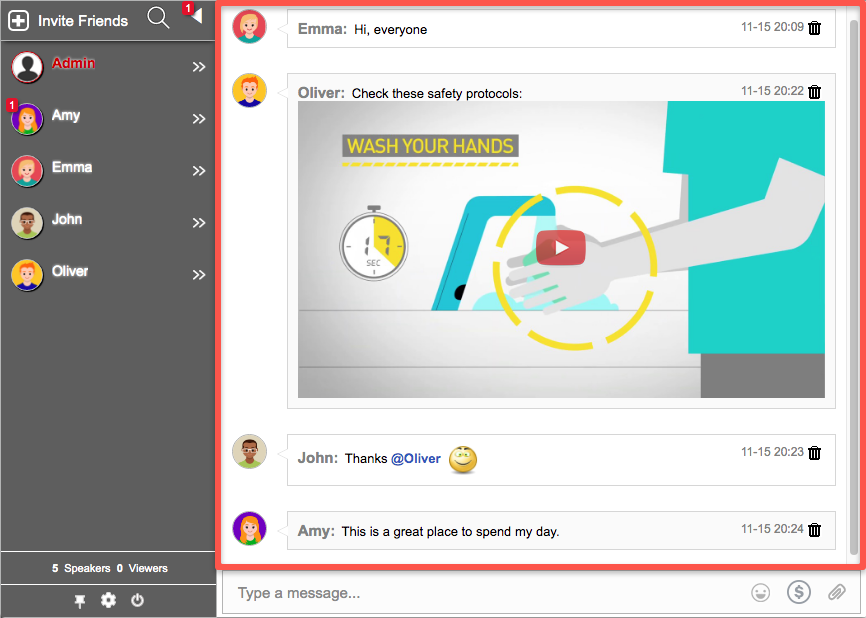
Chat Area
#chat

#chat {
margin: 0;
border: 0;
background: none;
}
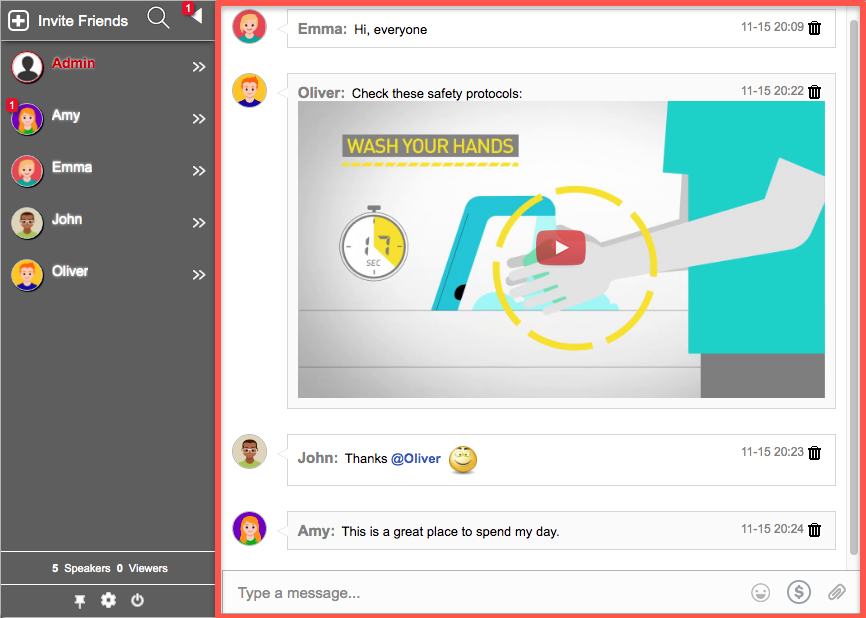
#chat-frame

#chat-frame {
border: 1px solid #969696;
border-left-width: 0;
background: transparent;
padding: 5px;
}
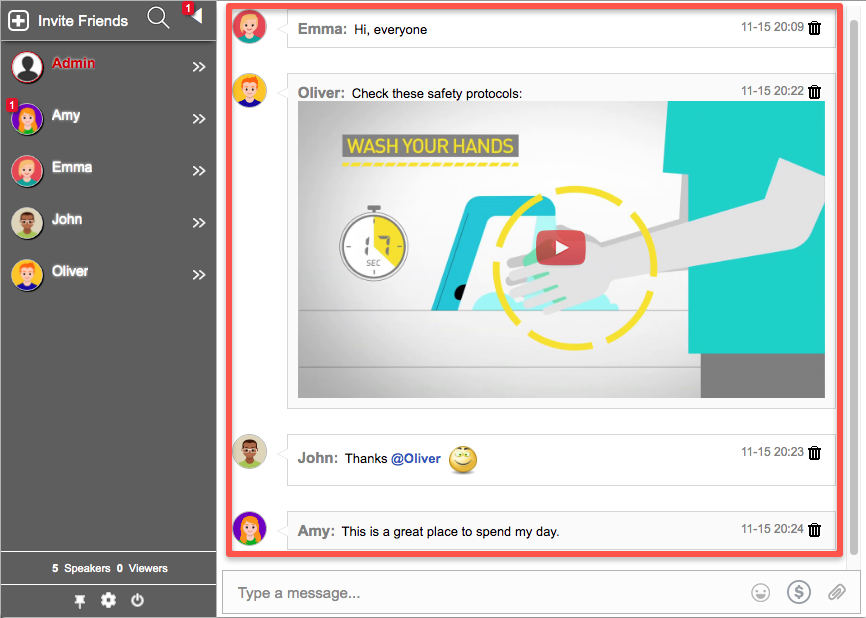
#content

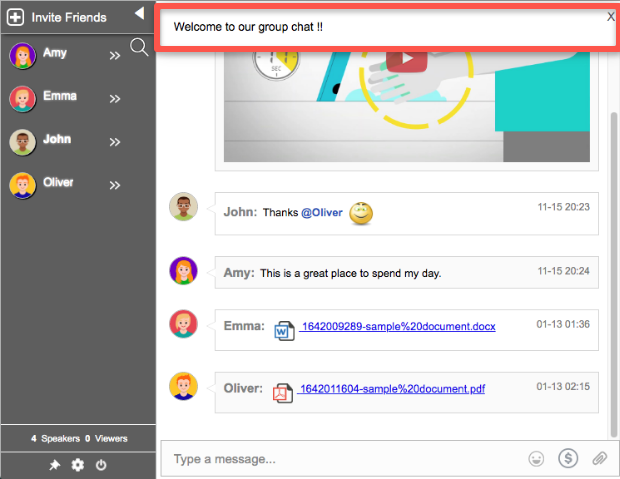
.list-closed #welcome-message

.list-closed #welcome-message {
margin-left: 55px;
}
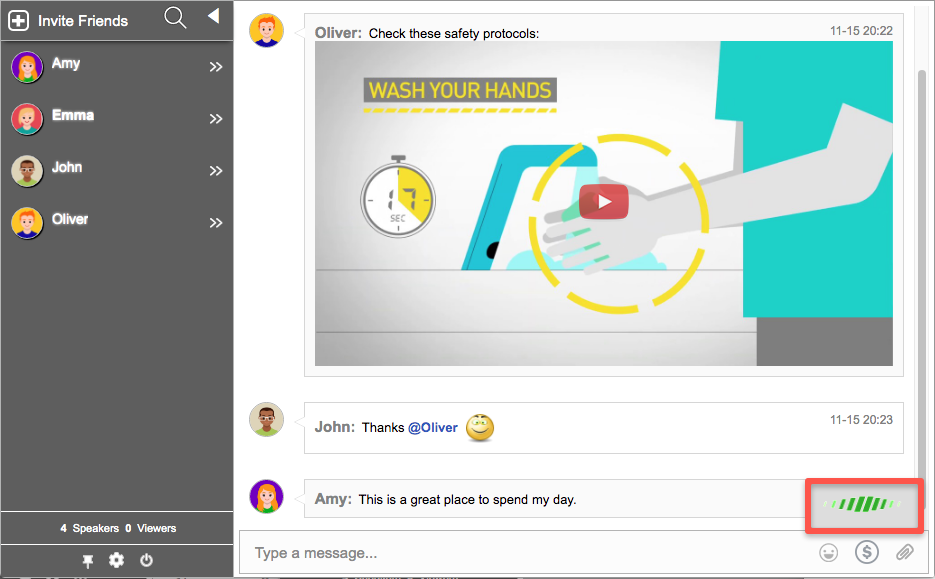
#upload-progress-dialog

#upload-progress-dialog {
display: none;
min-width: 100px;
border: 1px solid #d6d6d6;
position: absolute;
z-index: 13;
right: 10px;
background-color: #ddd;
top: -50px;
padding: 10px;
transition: background-color 300ms ease-in-out 0s;
}
1 .file-icon
.file-icon {
vertical-align: middle;
margin: 1px 5px;
width: 24px;
}
2 a
a:-webkit-any-link {
color: -webkit-link;
cursor: pointer;
text-decoration: underline;
}

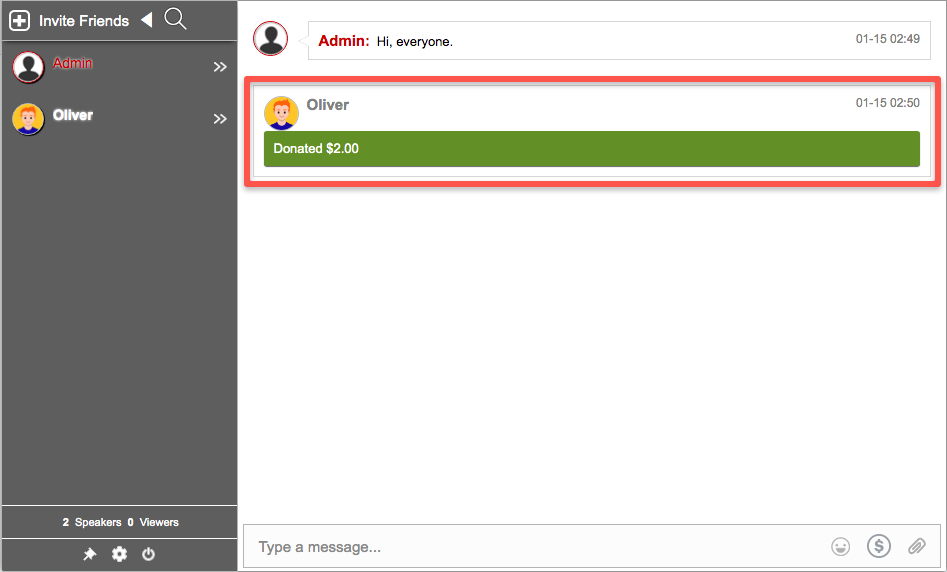
.message-bubble.donation-message-container
.message-bubble.donation-message-container {
margin: 0;
}

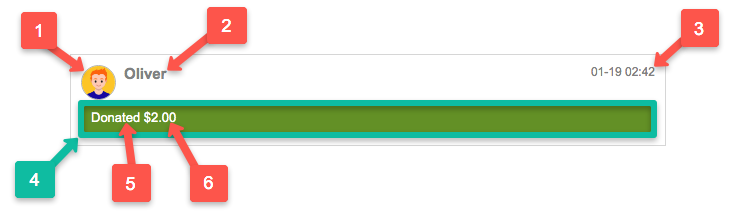
1 .message-user-image
.message-user-image {
height: 35px;
width: 35px;
background-color: #f1f1f1;
border: 1px solid #b3b4b4;
border-radius: 50%;
margin-right: 8px;
}
2 .message-user-name
.message-user-name {
color: #808282;
}
3 .message-date
.message-date {
color: gray;
}
4 .donation-message-container .donation-bubble
.donation-message-container .donation-bubble {
clear: both;
color: #fff;
border-radius: 3px;
padding: 10px;
box-shadow: 0 1px 1px #666;
}
5 .donate-text
6 .donate-amount
.main-message-container

.main-message-container {
word-wrap: break-word;
clear: both;
position: relative;
}
.message-user-image-container

.message-user-image-container {
position: relative;
float: left;
}
.message-user-image

.message-user-image {
position: relative;
float: left;
vertical-align: top;
width: 24px;
height: 24px;
}
.message-bubble

.message-bubble {
margin-left: 55px;
background: #fff;
border: 1px solid #d6d6d6;
padding: 10px;
word-wrap: break-word;
}
.main-message-container::after

.main-message-container::after {
content: "";
position: absolute;
display: block;
width: 0;
top: 15px;
left: 46px;
border-style: solid;
border-width: 5px 10px 5px 0;
border-color: transparent #fff;
}
.message-user-name

.message-user-name {
font-size: 115%;
font-weight: bold;
padding-right: 3px;
display: inline-block;
cursor: pointer;
word-break: break-word;
}
.message-text.first

.message-text.first {
display: inline;
}
.message-date

.message-date {
color: gray;
}
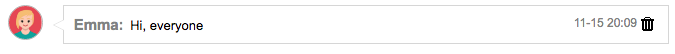
.delete-message

.delete-message {
background-image: url("https://d1pfint8izqszg.cloudfront.net/images/delete.gif");
width: 15px;
height: 15px;
vertical-align: top;
cursor: pointer;
margin: 0 3px;
float: right;
display: none;
}
.mention

.mention {
color: #2458bf;
cursor: pointer;
font-weight: bold;
}
.system-message-text

.system-message-text {
text-shadow: 0 0 5px #000;
color: #fff;
}
