RumbleTalk CSS Documentation
RumbleTalk CSS Documentation
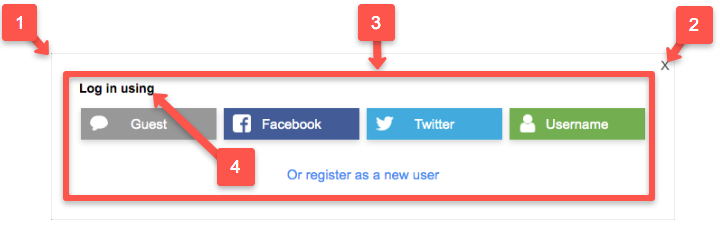
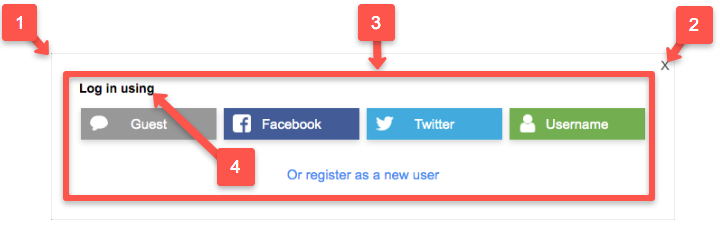
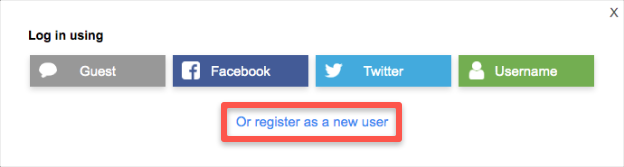
Dialog Box (Login)

.dialog {
min-width: 310px;
}
.close-button::after {
content: 'X';
}
.dialog-content {
padding: 10px;
}
.dialog-content>b.dialog-title {
text-align: left;
}

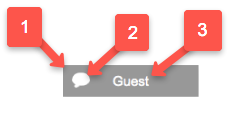
.login-guest {
background-color: #989898;
color: #fff;
}
#login-guest::before {
background-image: url('https://d1pfint8izqszg.cloudfront.net/images/skins/general/logins/guest-button.png');
border-radius: 50%;
}
#login-guest span, #login-rumbletalk span, .login-twitter span, .login-facebook span {
display: inline-block;
margin: 0 25px;
padding: 5px 9px;
}

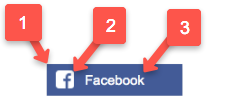
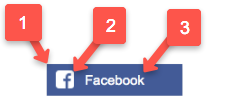
.login-facebook {
background-color: #3b5b9b;
color: #fff;
}
.login-facebook::before {
background-image: url('https://d1pfint8izqszg.cloudfront.net/images/skins/general/logins/facebook.png');
}
#login-guest span, #login-rumbletalk span, .login-twitter span, .login-facebook span {
display: inline-block;
margin: 0 25px;
padding: 5px 9px;
}

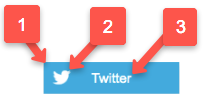
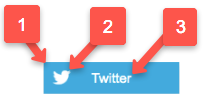
.login-twitter {
background-color: #2faae1;
color: #fff;
}
.login-twitter::before {
background-image: url('https://d1pfint8izqszg.cloudfront.net/images/skins/general/logins/twitter.png');
}
#login-guest span, #login-rumbletalk span, .login-twitter span, .login-facebook span {
display: inline-block;
margin: 0 25px;
padding: 5px 9px;
}

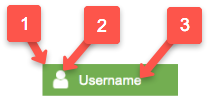
#login-rumbletalk {
background-color: #75ac42;
color: #fff;
}
#login-rumbletalk::before {
background-image: url('https://d1pfint8izqszg.cloudfront.net/images/skins/general/logins/rumbletalk.png');
}
#login-guest span, #login-rumbletalk span, .login-twitter span, .login-facebook span {
display: inline-block;
margin: 0 25px;
padding: 5px 9px;
}

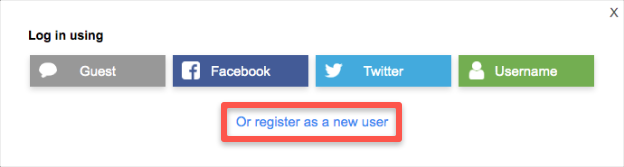
#register {
background-color: transparent;
color: #1890f9;
}