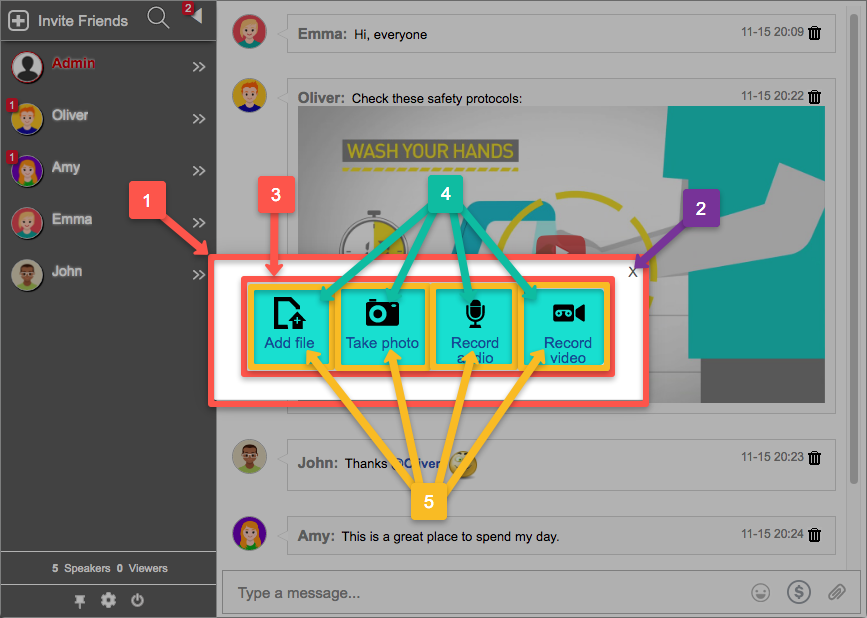
Dialog Box (Upload)

1 .dialog
.dialog {
min-width: 310px;
}
2 .close-button::after
.close-button::after {
content: 'X';
}
3 .dialog-content
.dialog-content {
padding: 10px;
}
4 .upload-dialog-box
.upload-dialog-box>button {
background-color: transparent;
color: #2458bf;
width: 85px;
padding: 0;
vertical-align: top;
}
5 .upload-dialog-box>button
.upload-dialog-box>button {
background-color: transparent;
color: #2458bf;
width: 85px;
padding: 0;
vertical-align: top;
}
