Text Box (Login)

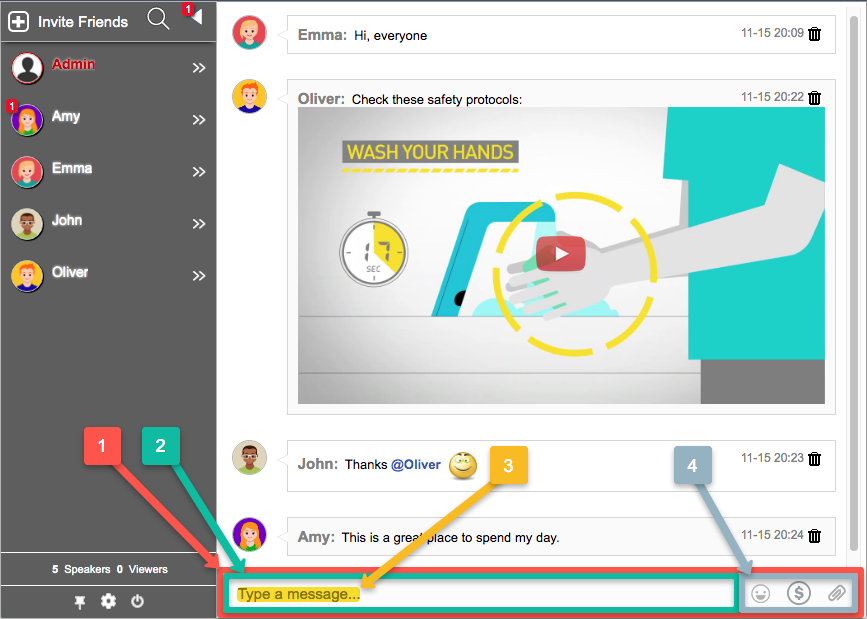
1 #text-cover
#text-cover {
font: normal 15px Arial;
color: #000;
border: 1px solid #b4b4b4;
background: #fcfcfc;
height: 44px;
}
2 #text-input
#text-input {
height: 100%;
padding: 13px 15px 0;
overflow-y: auto;
overflow-wrap: break-word;
}
3 .text-placeholder
.logged-in .text-placeholder {
display: block;
position: absolute;
pointer-events: none;
top: 13px;
left: 15px;
color: #888;
}
4 #chat-extra
#chat-extra {
display: none;
position: absolute;
direction: ltr;
}
#smiley
It refers to the smiley or emoji( ) button.
) button.
#upload, #smiley, #donate, #send {
cursor: pointer;
display: inline-block;
margin: 7px;
opacity: 0.5;
transition: opacity 300ms ease-in-out;
}
#donate
It refers to the donate( ) button.
) button.
#upload, #smiley, #donate, #send {
cursor: pointer;
display: inline-block;
margin: 7px;
opacity: 0.5;
transition: opacity 300ms ease-in-out;
}
#upload
It refers to the upload( ) button.
) button.
#upload, #smiley, #donate, #send {
cursor: pointer;
display: inline-block;
margin: 7px;
opacity: 0.5;
transition: opacity 300ms ease-in-out;
}
#send
(Mobile view) It refers to the send( ) button.
) button.
#upload, #smiley, #donate, #send {
cursor: pointer;
display: inline-block;
margin: 7px;
opacity: 0.5;
transition: opacity 300ms ease-in-out;
}
