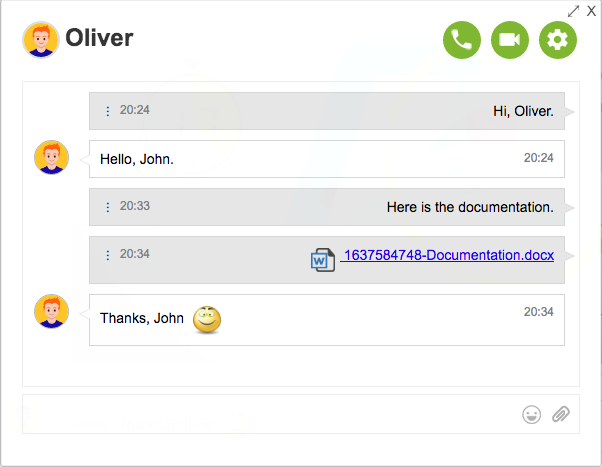
Private Chat Box

#user-info.active
#user-info.active {
display: block;
}
.close-button::after
It refers to the close button (X) located at the upper-right corner of the dialog box.
.close-button::after {
content: 'X';
}
.full-screen-button::after
It refers to the full screen button (⤢) located at the upper-right corner of the dialog box.
.full-screen-button::after {
content: '⤢';
}
#user-info .content

#user-info .content {
height: 100%;
}
.resizer-corner#resizer-top-left
It refers to the top left of the Private Chat Box.
.resizer-corner#resizer-top-left {
left: -10px;
top: -10px;
cursor: nwse-resize;
}
.resizer-corner#resizer-top-right
It refers to the top right of the Private Chat Box.
.resizer-corner#resizer-top-right {
right: -10px;
top: -10px;
cursor: nesw-resize;
}
.resizer-corner#resizer-bottom-left
It refers to the bottom left of the Private Chat Box.
.resizer-corner#resizer-bottom-left {
left: -10px;
bottom: -10px;
cursor: nesw-resize;
}
.resizer-corner#resizer-bottom-right
It refers to the bottom right of the Private Chat Box.
.resizer-corner#resizer-bottom-right {
right: -10px;
bottom: -10px;
cursor: nwse-resize;
}
.resizer-horizontal-border#resizer-top
It refers to the top side of the Private Chat Box.
.resizer-horizontal-border#resizer-top {
top: -2.5px;
}
.resizer-horizontal-border#resizer-bottom
It refers to the bottom side of the Private Chat Box.
.resizer-horizontal-border#resizer-bottom {
bottom: -2.5px;
}
.resizer-vertical-border#resizer-left
It refers to the left side of the Private Chat Box.
.resizer-vertical-border#resizer-left {
left: -2.5px;
}
.resizer-vertical-border#resizer-right
It refers to the right side of the Private Chat Box.
.resizer-vertical-border#resizer-right {
right: -2.5px;
}
.private-chat-view.user-messaging
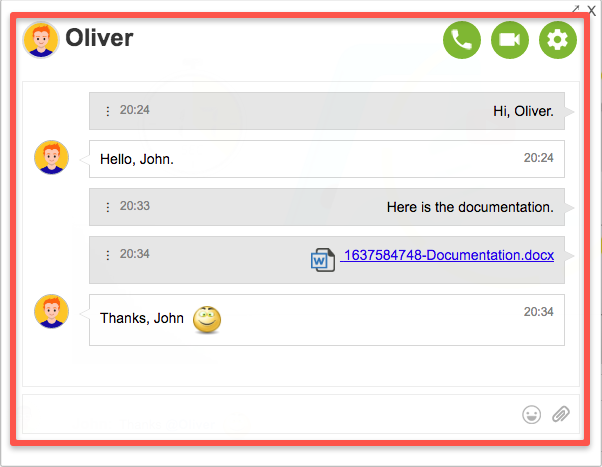
It is the whole content of the Private Chat Box.
.private-chat-view.user-messaging {
display: block;
}
.private-chat-header

.private-chat-header {
position: relative;
margin-bottom: 20px;
z-index: 1;
}
.user-info-image
It refers to the image of the user with whom you want to chat.
.user-info-image {
vertical-align: middle;
max-height: 38px;
max-width: 38px;
border: 2px solid #ddd;
border-radius: 50%;
float: left;
margin: 0 5px 0 0;
}
.private-chat-username
It refers to the username of the user with whom you want to chat.
.private-chat-username {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
vertical-align: middle;
font-size: 24px;
margin-left: 5px;
color: #333333;
font-weight: 600;
margin-top: 3px;
}
.private-chat-menu

.private-chat-header .private-chat-menu {
text-align: right;
direction: rtl;
}
.private-menu-toggle
(For the mobile view) It refers to the toggle button (☰).
#user-info .private-chat-menu .private-menu-toggle {
display: none;
background-color: transparent;
color: #111;
font-size: 22px;
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px 10px;
margin: 0;
line-height: normal;
vertical-align: top;
}
.private-menu-items

.private-chat-settings 
#user-info button.private-chat-settings {
background-image: url("https://d1pfint8izqszg.cloudfront.net/images/skins/general/private-chat/settings.png");
}
.private-chat-answer-video 
#user-info button.private-chat-answer-video {
background-image: url("https://d1pfint8izqszg.cloudfront.net/images/skins/general/private-chat/video.png");
}
.private-chat-answer-audio 
#user-info button.private-chat-answer-audio {
background-image: url("https://d1pfint8izqszg.cloudfront.net/images/skins/general/private-chat/phone.png");
}
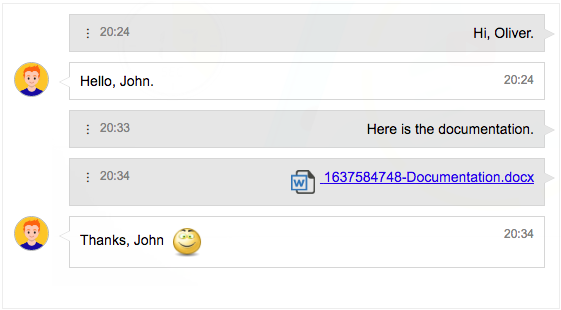
.private-chat-log

.private-chat-log {
border: 1px solid #ededed;
background-color: #fff;
color: #000;
margin-bottom: 7px;
overflow: auto;
overflow-x: hidden;
padding: 0 10px;
}
.flip
It refers to each division of each message that was sent from the current user.
.flip .message-user-image {
display: none;
}
.main-message-container
It refers to each division of each message. This includes all messages from the current user and the other user.
.main-message-container {
word-wrap: break-word;
clear: both;
position: relative;
}
.message-user-image
It refers to each user image. This includes both users' images.
.message-user-image {
height: 35px;
width: 35px;
background-color: #f1f1f1;
border: 1px solid #b3b4b4;
border-radius: 50%;
margin-right: 8px;
}
.message-bubble

.message-bubble {
margin-left: 55px;
background: #fff;
border: 1px solid #d6d6d6;
padding: 10px;
word-wrap: break-word;
}
.private-chat-view

It is the CSS class selector which holds the division after you click the private chat settings button.
.private-chat-view {
display: none;
}
.user-setting-info

.user-setting-info {
border-bottom: 1px dotted #ccc;
}
.user-settings-items
It refers to the division which holds the 2 buttons (Export transcript and Ignore).
.user-settings-items {
overflow-y: auto;
}
.private-export
It refers to the "Export Transcript" button.
#user-info .user-settings-items>button {
display: block;
}
.private-chat-block
It refers to the "Ignore" button.
#user-info .user-settings-items>button {
display: block;
}
.user-settings-back-button
It refers to the "Back" button.
button.back, .button.back {
background-color: #888;
}
